Hello Berdo
In the last lesson, I tried to configure the default page to implement the game.
Now let's take user input and implement it using JavaScript.
The first thing to do is to manage the beginning and end of the game.
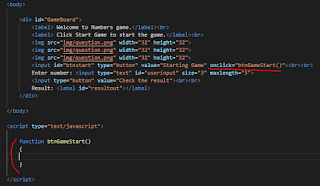
If the button that was created as 'game start' is pressed among the existing buttons, we will input the function as JavaScript and process it.

The event when the button is pressed is 'onclick'. The function corresponding to this event is specified as 'btnGameStart ()'.
Now let's look at the JavaScript functions first.
function The function name (parameter 1, parameter 2 ...)
{
}
A JavaScript function starts with the directive function, and the function name is specified, and the arguments are specified according to what is written.
If you are familiar with the compilation language here, you will see that there is no function return type or parameter type indicator.
The scripting language does not specify because the type is actually read and specified when the code is run.
Now that we have connected the JavaScript function to the button event, let's put the code that breaks the start / end of the game.

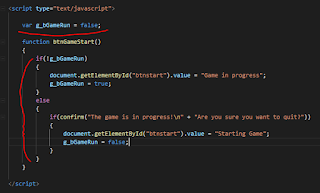
We've declared variables globally to be accessible anywhere in the function to manage the start of the game.
var g_bGameRun = false;
In JavaScript, the keyword used to declare a variable is 'var'.
You can specify a string, number, Array, HashMap, or Object type with a single 'var' keyword.
In a word, it is all-around. ^^
We use the Hungarian rule to specify 'g_' to distinguish global variables.
Then use the if / else statement to globally declare variables to manage the game state.
The If / else statement is the same as C or Java syntax.
The '!' Operator is the opposite of the bool value, that is, if it is true, it is made false. If it is false, it is checked as true.
So if you look at the code above, g_bGameRun = false; The value is entered, but it does not escape to the else statement while meeting the if statement.
I have placed the code to view the status of the game and change the value with the 'btnstart' ID to 'in progress' or 'start game'.
When the game is running again, if the button is pressed again, we have created the code to be terminated by using the 'confirm' function provided by JavaScript so that it can be terminated with the user's consent.
If 'Yes' is pressed after 'confirm' function call, it is judged as true and the following code is executed.
Now that we have created and started the game, let's create a code that generates a three-digit number to start the game.

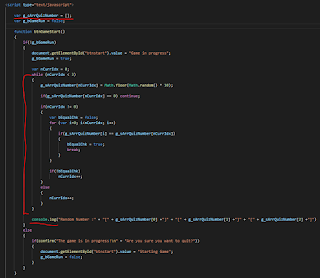
Create a three-digit random number and later create a global variable to compare with the number you entered.
var g_sArrQuizNumber = [];
If you declare a variable like the above, you will specify the variable arrry.
The above code creates a 3 digit random number code starting from the while statement.
The while statement also has the same usage as the C language Java language.
Only when the condition starting with the while statement is satisfied will it be repeated.
The generated code is designed to repeat the loop only until the value of the local variable declared in nCurrIdx is less than 3.
The following code is shown below.
g_sArrQuizNumber [nCurrIdx] = Math.floor (Math.random () * 10);
In the code above, the first thing we want to talk about is the JavaScript array method.
You can think of the Array method created in Java as a mixture of Array and HashMap.
In the above code, g_sArrQuizNumber can be assigned to a specific index immediately after the Array object has not been sized. This is a method that can be used in a HashMap in a general compilation language.
However, the JavaScript language is a mixture of the two, so people who are accustomed to the compilation language may come to the point where they are confused. I would like to know if you have such experience and if you have any confusion.
As you create your code, you define it according to the flow of code you write to the Array or HashMap. However, since you can not memorize when you need to modify the code in the future, you can use it to declare the purpose of the variable declaration using the superscript.
That's why I created a quiz random number store starting with 'g_sArr'.
The second is a Math object.
The Math object is a built-in object with properties and methods for mathematical constants and functions.
Returns an integer less than or greater than the number given by the Math.floor argument.
Math.random is a method that flips random numbers.
Since the returned value returns a value between 0 and 1, multiply the returned value by 10 to get the desired value.
Then we can get the desired number between 0 and 9, and if it gets 0, we do not save it immediately, but use the keyword 'continue' to start the loop of the while statement again from the beginning.
The next code is a code that checks whether the newly generated random number overlaps with the existing number if the nCurrIdx value is not 0.
The for statement, which is not described here, comes out, and the for statement is also the same as the C language and the Java language.
for (start condition; end condition; condition change expression)
{
}
Looking at the code, we loop through the variable starting with i while the value is less than the nCurrIdx value to compare the new random number to the existing number.
If it is the same, you can use 'break' to force the loop to exit, and set the state variable bEqualChk to 'true' to get the value back into nCurrIdx before you exit.
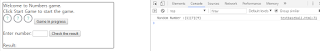
Finally, output the result using console.log.
This can be confirmed by using the debugging window of the web browser. When you press Ctrl + Shift + I in the chrome browser, the developer tool comes out. You can see the output on the console window tab there.

We confirmed that we made the value at random.
I think I need to call it again to make a random number, so I'll separate the logic into separate functions.

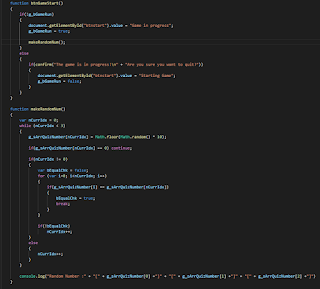
Create the function 'makeRandomNum ()' as above and move the existing code into the function
We changed the structure to call the function when the button is pressed and the game starts.
I will finish the game using basic basic grammar of JavaScript in the next course page.
댓글 없음:
댓글 쓰기