Hello Berdo
In the last lesson, we have completed the game start and end and random number generation to start the game.
This time, we will take input from the user, compare it with random number, print out the result, and finish the game.
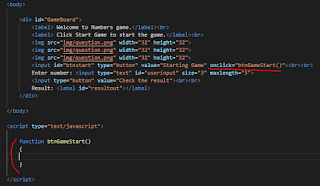
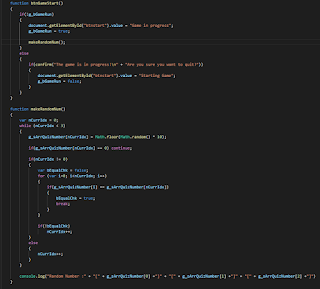
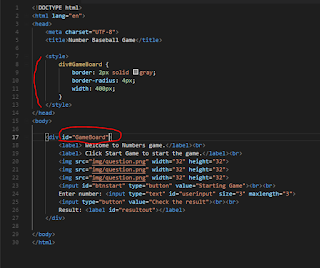
When the button is clicked like 'Start game' on the button 'Check result' html tag, we will link the event function and create a function in the JavaScript area.


Here's what you should do when the button is pressed:
1. Is the game started?
2. Is there a three-digit number entered?
3. Compares the entered number with the random number. If the same number is the same number, 'strike'. If there is the same number in the other place, save the state as 'ball' and output the result.
4. If all the digits are equal to random numbers, the game wins and the game ends.
So let's look at the finished code first.

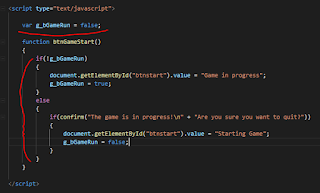
For the first time, use the g_bGameRun global variable to check whether the game is running and, if not,
Use a built-in function called 'alert' to pop up a message box prompting you to start the game first.
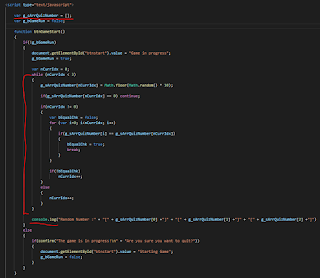
Secondly, if the game is started, take the value from 'userinput' and check the length using the if statement if the length is 3 digits.
Likewise, if it is not 3 digits, 'alert' is used to display the message and request to enter again.
To do this, the function should no longer be executed, so we use the keyword 'return' to terminate the button click function.
The third digit is a section that compares the random number with the entered number.
It may seem complicated because it consists of two double for statements, but the principle is simple.
In a for statement that starts with var = i, check the Strike value.
Check the ball value in a for statement that begins with var = j.
The fourth step is to print the results or exit the game.
If the nStrike value is 3, a message will be displayed to end the game, and the game will be re-initialized and the random number value will be initialized.
If the nStrike value is not 3, the number is not correct.
We then use the 'focus ()' method to re-enter the edit so we can re-enter the edit.
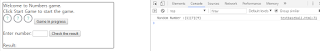
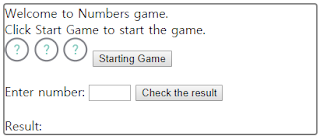
If you finish the code to this point and proceed to play the game, you can see that the game is running normally.
I learned how to access the basic html tag values from JavaScript by using basic syntax and Java variable declarations.
Next time I'll talk about how to implement OOP in JavaScript. ^^
The pool source used in the course will be shown back to the source code. ^^
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Number Baseball Game</title> <style> div#GameBoard { border: 2px solid gray; border-radius: 4px; width: 400px; } </style> </head> <body> <div id="GameBoard"> <label> Welcome to Numbers game.</label><br> <label> Click Start Game to start the game.</label><br> <img src="img/question.png" width="32" height="32"> <img src="img/question.png" width="32" height="32"> <img src="img/question.png" width="32" height="32"> <input id="btnstart" type="button" value="Starting Game" onclick="btnGameStart()"><br><br> Enter number: <input type="text" id="userinput" size="3" maxlength="3"> <input type="button" value="Check the result" onclick="btnMatchCheck()"><br><br> Result: <label id="resultout"></label> </div> </body> <script type="text/javascript"> var g_sArrQuizNumber = []; var g_bGameRun = false; function btnGameStart() { if(!g_bGameRun) { document.getElementById("btnstart").value = "Game in progress"; g_bGameRun = true; makeRandomNum(); } else { if(confirm("The game is in progress!\n" + "Are you sure you want to quit?")) { document.getElementById("btnstart").value = "Starting Game"; g_bGameRun = false; } } } function btnMatchCheck() { if(g_bGameRun) { var sInputValue = document.getElementById("userinput").value; console.log("User Input : " + sInputValue); if(sInputValue.length != 3) { alert("You must enter 3 numbers."); return; } var nStrike=0; var nBall=0; for(var i=0; i<3; i++) { if(g_sArrQuizNumber[i] == sInputValue.charAt(i)) nStrike++; else { for(var j=0; j<3; j++) { if(g_sArrQuizNumber[j] == sInputValue.charAt(i)) nBall++; } } } if(nStrike == 3) { var sResult = "Congratulations. I won the game !!"; document.getElementById("resultout").innerHTML = sResult; initGameState(); } else { var sResult = "The results you enter is" + "[ " + nStrike + " Strike ][ " + nBall + " Ball]"; document.getElementById("resultout").innerHTML = sResult; document.getElementById("userinput").value = ""; document.getElementById("userinput").focus(); } } else { alert("This is not a game. Begin playing the game first. ^^"); } } function makeRandomNum() { var nCurrIdx = 0; while (nCurrIdx < 3) { g_sArrQuizNumber[nCurrIdx] = Math.floor(Math.random() * 10); if(g_sArrQuizNumber[nCurrIdx] == 0) continue; if(nCurrIdx != 0) { var bEqualChk = false; for (var i=0; i<nCurrIdx; i++) { if(g_sArrQuizNumber[i] == g_sArrQuizNumber[nCurrIdx]) { bEqualChk = true; break; } } if(!bEqualChk) nCurrIdx++; } else { nCurrIdx++; } } console.log("Random Number :" + "[" + g_sArrQuizNumber[0] +"]" + "[" + g_sArrQuizNumber[1] +"]" + "[" + g_sArrQuizNumber[2] +"]") } </script> </html> |